База знаний
7.2.1. Как настроить виджет обратной связи?
Для того, чтобы настроить виджет обратной связи, необходимо:
- Зайти в кабинете ВекРоста в раздел «Сайты» - «Мои».
- Напротив сайта (или страницы), в котором необходимо внести изменения, нажать на «Виджет обр. связи».
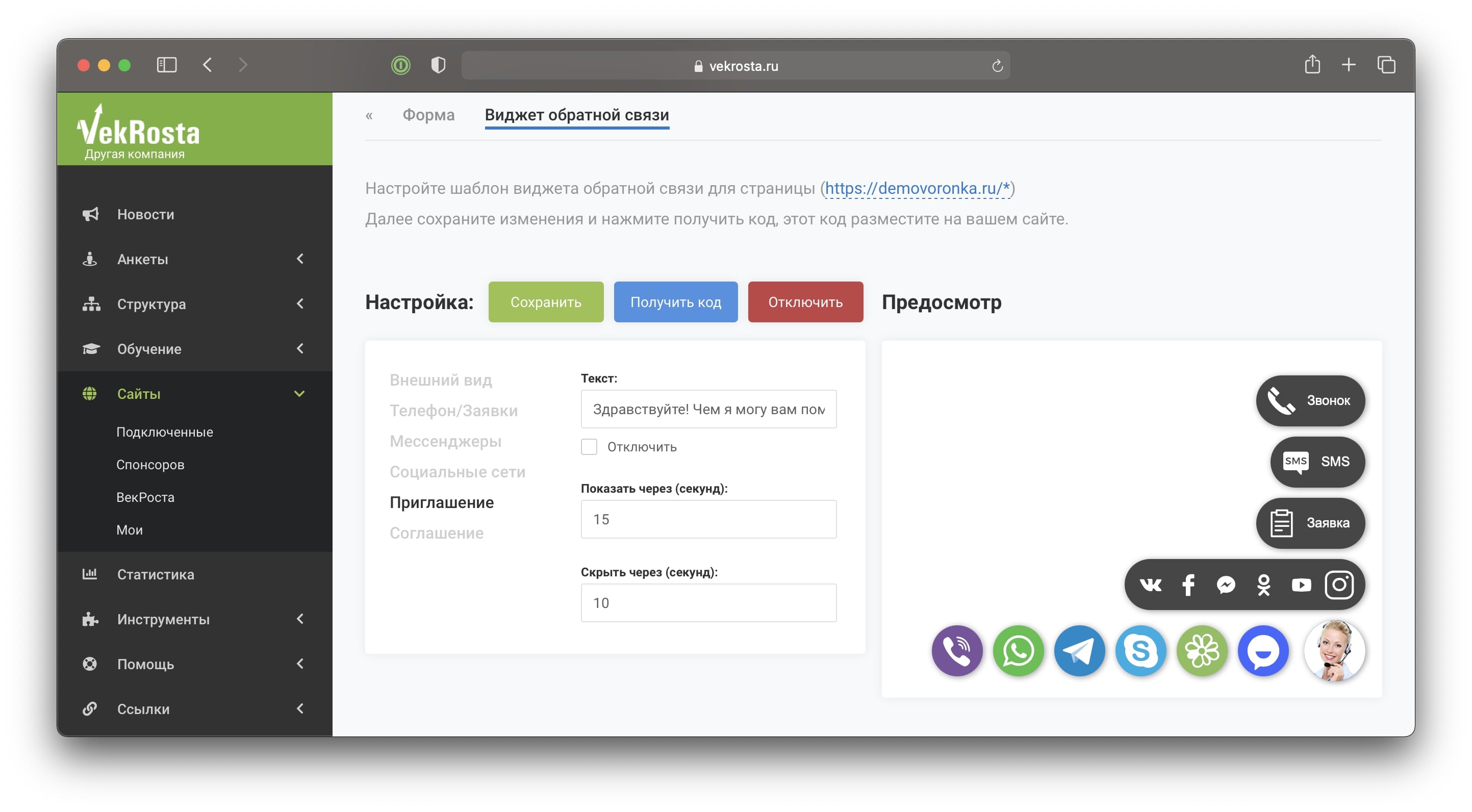
- В открывшемся окне настроить виджет, используя кнопки слева.
- Нажать на кнопку «Сохранить».
- Нажать на кнопку «Получить код». Этот и следующие пункты можно пропустить если код был уже установлен на сайт.
- В открывшемся всплывающем окне нажать кнопку «Копировать код» и скопировить код для установки виджета на сайт.

Установка виджета на лендинг
Чтобы установить полученный код виджета на сайт в конструкторе, необходимо:
- Зайти в конструктор лендингов.
- Открыть нужный шаблон сайта и нажать на кнопку «Выгрузить».
- Во всплывающем окне вставить скопированный код добавить в графу «Добавить JavaScript».
- Нажать «Выгрузить» и «Сохранить».

Установка виджета на сайт-бот
Виджет обратной связи можно установить на определенном участке сценария, используя блок Виджет.
Если вы хотите, чтобы виджет обратной связи показывался в сценарии с самого начала, а не только с определенного момента, то вставьте код виджета в настройках (там, где вставляются любые коды и скрипты, например, код метрики), или сделайте блок Виджет первым (стартовым) блоком.
Установка виджета на сайт-визитку
На сайт-визитку виджет обратной связи не устанавливается, потому что на этом сайте и так есть все контакты.
Установка виджета на любые сайты
Виджет обратной связи также можно добавить и на сайты, сделанные на сторонних движках/сервисах, например, wordpress. Для этого необходимо установить код виджета на странице между тегами <HEAD></HEAD>, или перед закрывющим тегом </BODY>.
Может быть интересно
-
Статьи
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-