База знаний
6.3.2.2.3. Как скрыть длинный текст на сайте, чтобы он открывался и закрывался по кнопке?
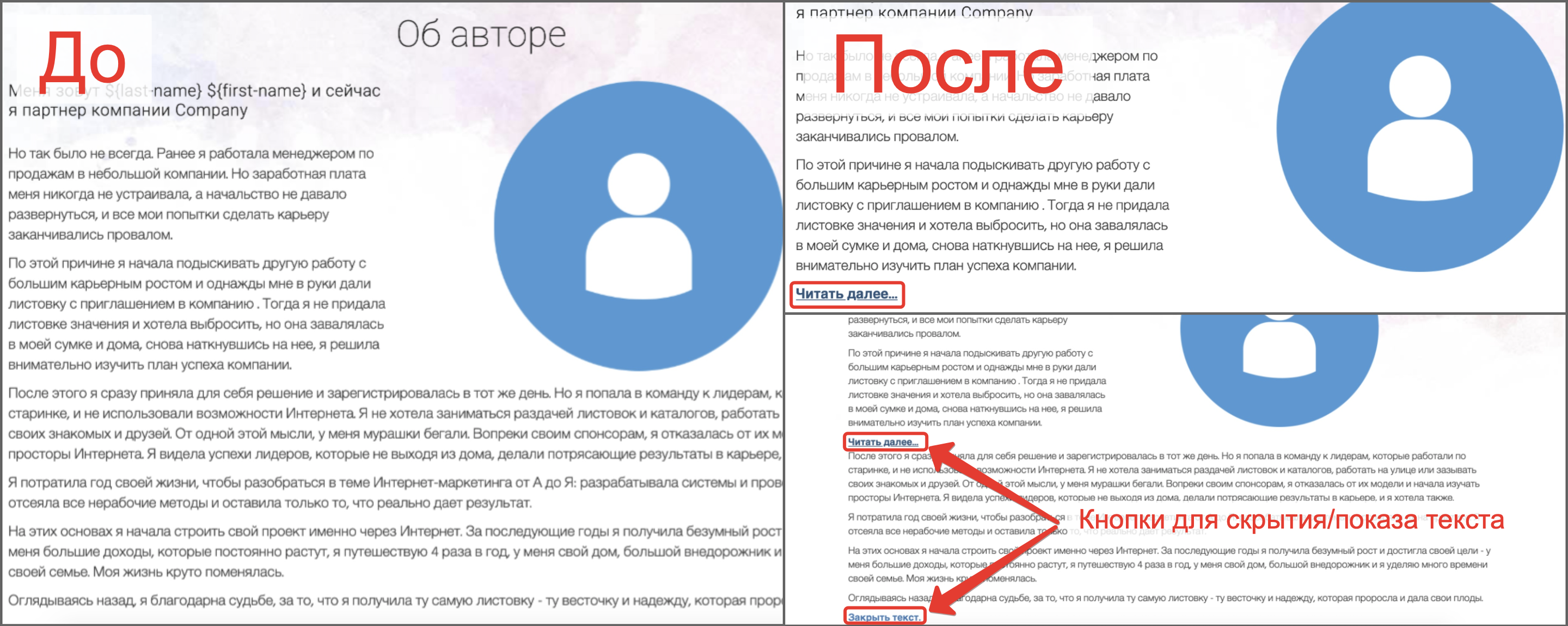
Чтобы скрыть большое количество текста на сайте и открывать/закрывать его при нажатии на кнопку, неообходимо создать спойлер, который будет скрывать и показывать текст.
Для создания спойлера перейдите в конструктор сайтов, откройте нужный шаблон и найдите в нем текст для скрытия. Нажмите на него через режим «Тексты». Сверху выберите режим КОД <>. (Тоже самое можно сделать через режим «Блоки»)
В начале текста, который хотите скрыть поставьте код:
<a href="javascript:displ('var')"><b>Читать далее…</b></a> <div id="var" style="display: none;">В конце текста, который хотите скрыть поставьте код:
<a href="javascript:displ('var')"><b>Закрыть текст.</b></a></div>Получится примерно так:
<a href="javascript:displ('var')"><b>Читать далее...</b></a><div id="var" style="display: none;">
<p data-selector="p">
Здесь как раз будет находиться, то что решили скрыть.
</p>
<a href="javascript:displ('var')"><b>Закрыть текст.</b></a></div>
Затем скопируйте код ниже и вставьте его в поле «Добавить JavaScript» при выгрузке:
<script type="text/javascript"> function displ(ddd) { if
(document.getElementById(ddd).style.display == 'none')
{document.getElementById(ddd).style.display = 'block'} else
{document.getElementById(ddd).style.display = 'none'} } </script>
Протестируйте!
Если вы хотите сделать такой спойлер в нескольких местах на сайте, то в коде выше (до и после текста) замените имя var на другое: var2

Может быть интересно
-
Статьи
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-