База знаний
6.3.2.6.3. Как добавить каталог (или PDF-файл) на сайт?
Есть несколько способов добавления каталога на сайт. Одни из самых простых:
- Добавить PDF файл каталога в конструктор сайтов с помощью Google Диска.
- Сделать ссылку на кнопке (или картинке), ведущую на каталог, который расположен на официальном сайте компании, на Google Диске или на любом другом сайте.
Способ 1. Встраивание PDF файла каталога в конструктор сайтов
- Скачайте на компьютер PDF файл каталога с официального сайта своей компании. Обычно скачивание доступно в разделе «Каталог» официального сайта.
- Уменьшите файл каталога через сервис ilovepdf, если он больше 60 МБ. Если каталог весит 200+ МБ используйте экстремальное сжатие. При необходимости сжимайте каталог 2 раза. Если не уменьшить файл каталога, то его получится встроить на сайт.
- Откройте свой Google диск и создайте папку для каталога. Если у вас нет аккаунта на Google диске, то сначала создайте его.
- В папку на Google диске загрузите каталог в формате PDF.
- После загрузки нажмите на файл каталога на диске, чтобы он открылся, затем нажмите на меню (3 кружочка справа наверху) и выберите «Открыть в новом окне».
- Затем снова нажмите на меню (3 кружочка справа наверху) и выберите «Открыть доступ». Сделайте доступ, чтобы просматривать файл могли все, у кого есть ссылка.
- В этом же меню нажмите «Встроить». Скопируйте код для последующей вставки в конструктор сайтов.
- Перейдите в конструкторе сайтов в личном кабинете VekRosta.
- Выберите любой блок для установки кода, например, блок с картинкой. Выберите режим «Блоки», наведите на этот блок и нажмите справа «Код».
- Вставьте скопированный код каталога между тегами <div>…</div>. Удалите лишние элементы блока, текст, картину и т.д.
- Чтобы каталог адаптировался под мобильные устройства, добавьте дополнительный к нему код (см. ниже).
- Сохраните шаблон сайта и протестируйте.
Код, который вы скопируете в Google Диске:
<iframe src="https://drive.google.com/file/d/ВАШКОД/preview"
width="640" height="480"></iframe>Как его нужно адаптировать:
<center>
<iframe src="https://drive.google.com/file/d/ВАШКОД/preview"
class="catalog" width="800" height="450"></iframe>
</center>
<style type="text/css">
@media (max-width: 860px) {.catalog {width: auto; height: 480px;}}
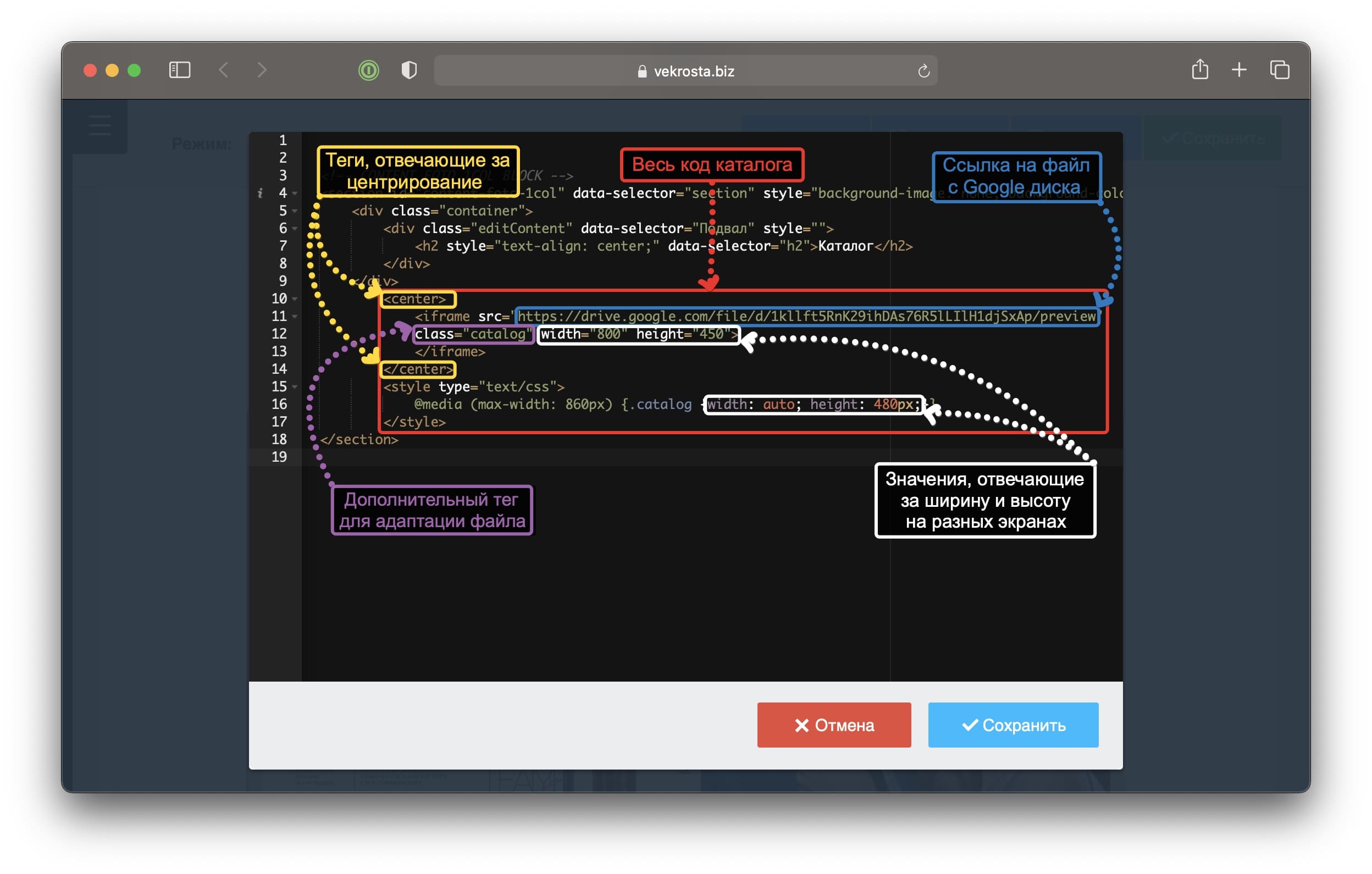
</style>В данном коде можно настроить ширину и высоту, например, width сделать 70%, height поставить 700. Смотрите поясняющий скриншот ниже:


Способ 2. Ссылка на каталог на кнопке или изображении
В этом способе мы не будем вставлять коды в конструктор сайтов, как делали это выше. Мы сделаем кнопку, которая будет вести на другой сайт. Для этого необходимо:
- Добавить кнопку или изображение в конструктор, используя стандартные блоки.
- Выбрать режим «Детали» и нажать на кнопку/изображение.
- В разделе «Ссылка» установить ссылку на каталог. Каталог может располагаться как на официальном сайте компании, так и на другом сайте, например, в Google Диске.
- Нажать «Применить изменения».
Данный способ добавления каталога детально описывается в уроке 4 шаге 7 квеста ВекРоста.
Может быть интересно
-
Статьи
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-