База знаний
7.3.2. Как установить видеовиджет на сайт?
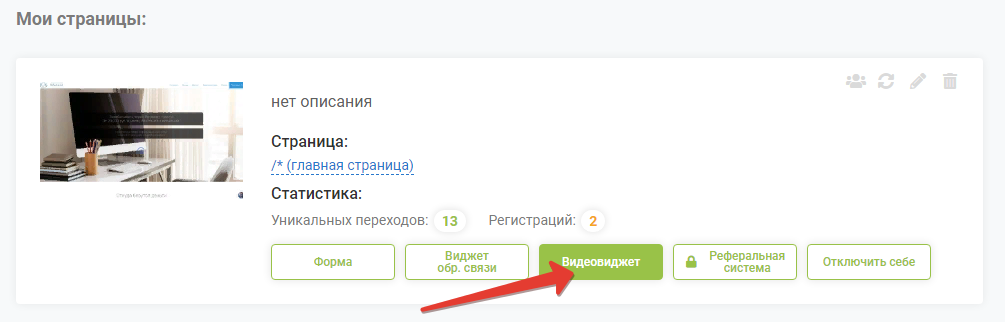
Чтобы установить видеовиджет на сайт перейдите в раздел «Сайты» - «Мои» и нажмите на кнопку «Видеовиджет» рядом с нужным сайтом.

В открывшемся окне:
- Выберите виджет из выпадающего списка и нажмите «Сохранить». Видеовиджет должен быть предварительно настроен в разделе «Виджеты» - «Видеовиджет». Либо выберите в выпадающем списке «Создать новый». В этом случае вы перейдете в настройки видеовиджета.
- Чтобы виджет отображался, на сайте должен быть установлен специальный код. Для получения кода нажмите на ссылку «специальный код» и скопируйте его, нажав на кнопку «Копировать код».
- Сохраните настройки.
- Установите код на сайт по инструкциям ниже.
Установка видеовиджета на лендинг
Если вы хотите установить видеовиджет на командный сайт-автоворонку или лендинг, то перейдите в конструктор лендингов (раздел «Инструменты» - «Лендинг»).
Нажмите на «Выгрузить» сверху. Добавьте скопированный код видеовиджета в поле для установки скриптов ниже остальных кодов и подтвердите выгрузку шаблона.
Установка видеовиджета на сайт-бот
Если вы хотите установить видеовиджет на сайт-бот, то перейдите в конструктор сайт-ботов (раздел «Инструменты» - «Сайт-бот»).
Нажмите на кнопку «Настройки» рядом с нужным ботом и во вкладке «Опции и статистика» добавьте скопированный код в поле «Код статистики». Сохраните изменения.
Либо добавьте код в блок JS-HTML, тогда видеовиджет будет показываться на определенном участке сценария.
Установка видеовиджета на сайт-визитку
Если вы хотите установить видеовиджет на сайт-визитку, то перейдите в настройки визитки (раздел «Инструменты» - «Сайт-визитка»).
Во вкладке «Настройки» - «Основные» добавьте скопированный код в поле «Интеграция с ВекРоста», а затем удалите весь текст, оставив только цифры. Также можно сразу скопировать только цифры из кода настройки видеовиджета и вставить в это поле. Нажмите «Сохранить».
Установка видеовиджета на любой другой сайт
В этом случе, необходимо установить код на странице между тегами <HEAD></HEAD>, или перед закрывющим тегом </BODY>.
Может быть интересно
-
Статьи
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-