База знаний
6.3.2.2.2. Как сделать шрифт на сайте жирнее, чтобы текст было лучше видно?
За размер, цвет, стиль текста и так далее отвечает специальный код. А именно код CSS. Это язык, который отвечает за описание внешнего вида страницы сайта.
Каждый браузер на разных устройствах может по-разному интерпретировать данный код, поэтому на некоторых браузерах текст на лендинге может быть виден слабее, чем на других.
2 способа сделать шрифт на сайте жирнее
Способ 1
Чтобы сделать текст жирнее, необходимо:
1. Скопировать код ниже:
<style type="text/css">
body {
font-family: 'Arial', sans-serif;
font-size: 17px;
line-height: 1.5;
color: #444;
background: #fff;
}
</style>(При желании, данный код можно подправить под себя)
2. Перейти в нужный шаблон в конструкторе лендингов.
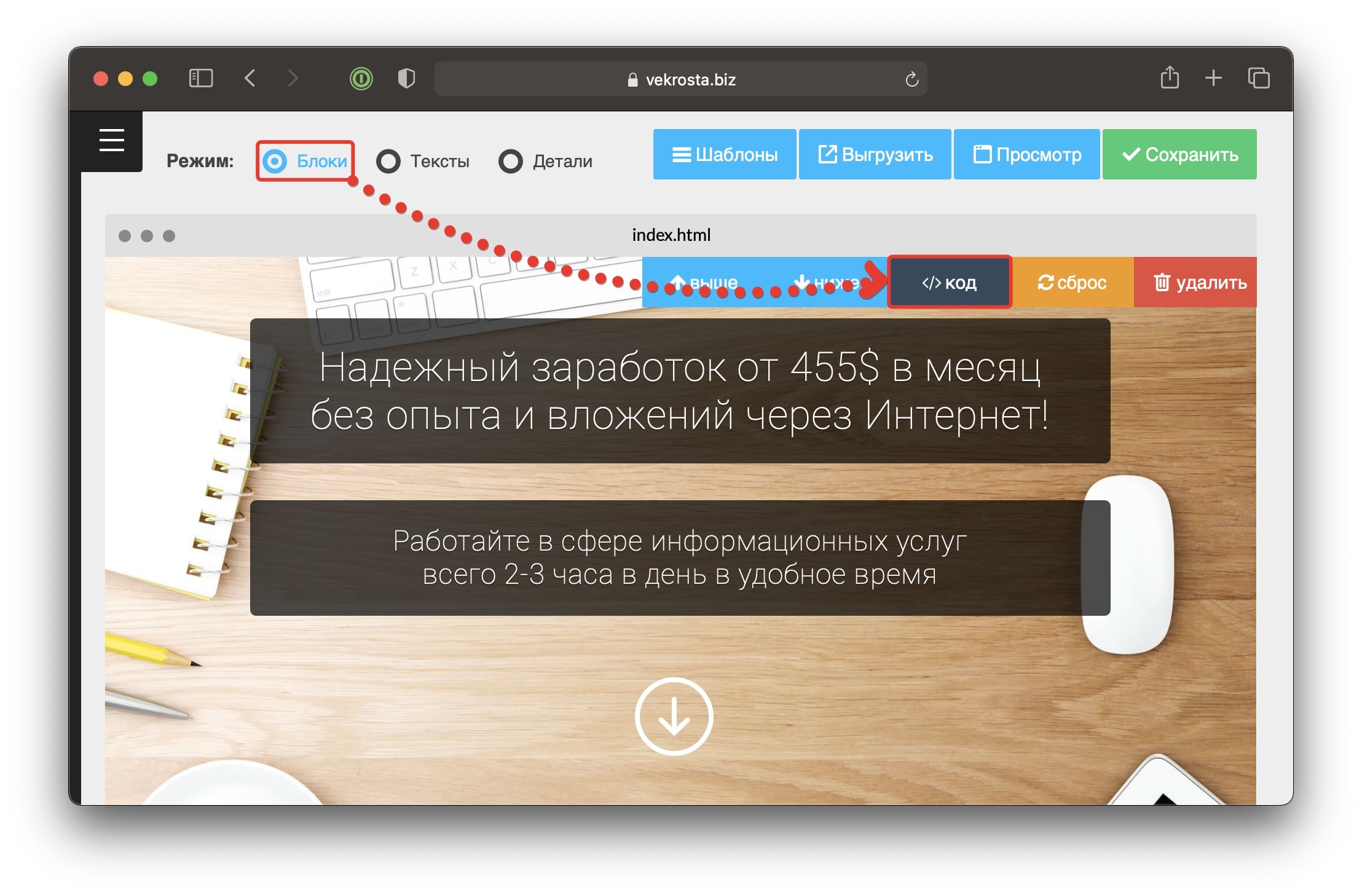
3. Выбрать режим «Блоки».
4. Навести мышкой на любой блок в конструкторе и открыть его HTML-код (см фото).

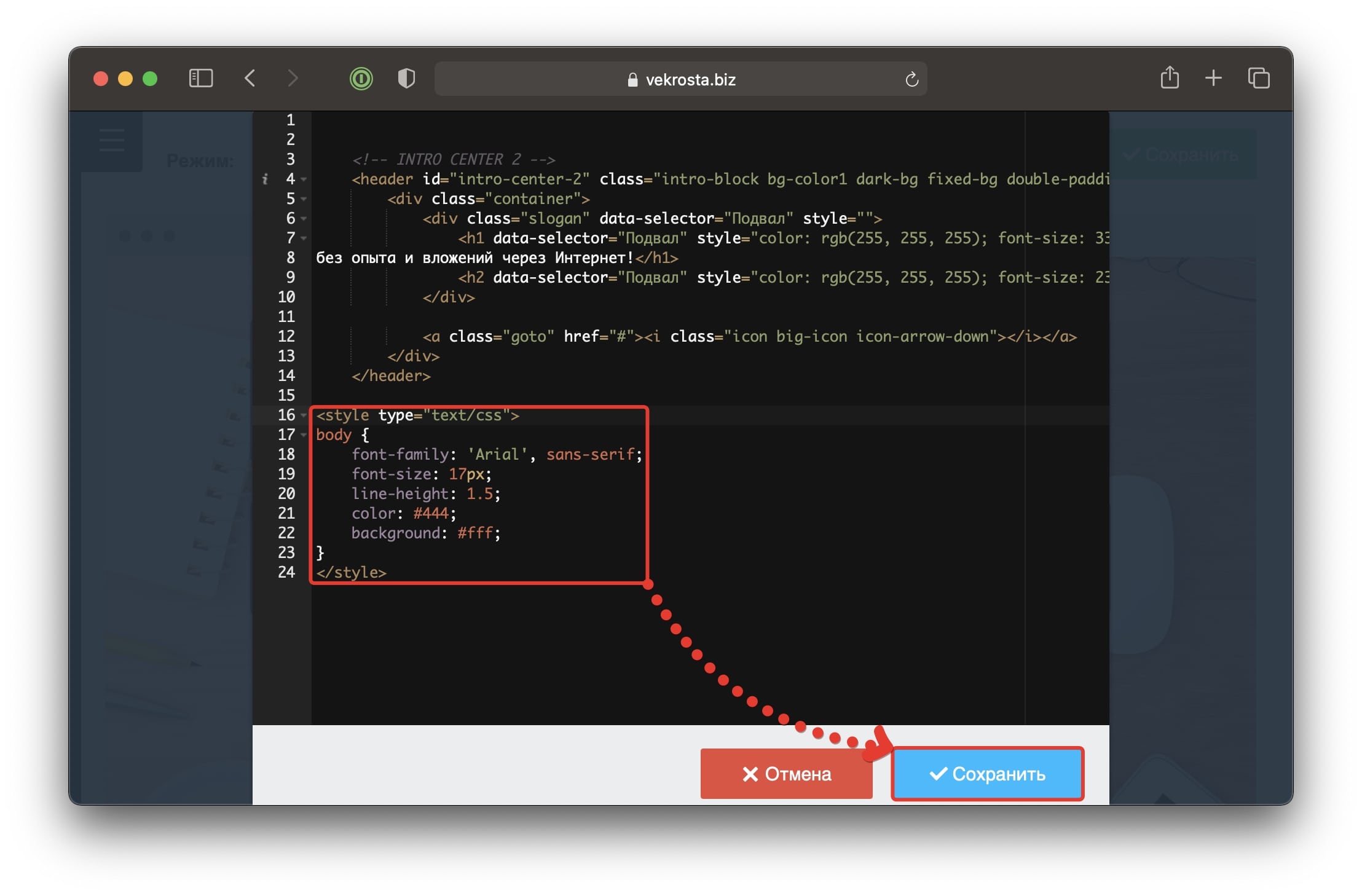
5. Вставить скопированный код ниже остального кода.
6. Сохранить и выгрузить сайт.
7. Протестировать. Готово!

Способ 2
При выгрузке шаблона, в поле "Добавить JavaScript" вставьте код:
<style>body {font-weight: 500;}</style> Это сделает начертание шрифта более четким для мобильной версии и не испортит исходное отображение на десктопной.
Может быть интересно
-
Статьи
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-